- 2024.4.9
- MEO
Googleストリートビュー屋内版の埋め込み方法と活用事例


Googleストリートビュー屋内版(旧インドアビュー・おみせフォト)の埋め込み方法と活用事例をご紹介します。実際にGoogleストリートビュー屋内版を導入している店舗や施設を業種ごとにご紹介します。また、Googleストリートビュー屋内版は、Google検索やGoogleマップ上で閲覧ができるだけでなく、お持ちのホームページの中で活用できるようになっています。
サイト内でGoogleストリートビュー屋内版を利用した、バーチャル体験ができるようになると、ユーザーの興味関心が非常に高まり、集客に繋げていくことが可能です。本記事では、活用事例だけでなくGoogleストリートビュー屋内版のホームページへの具体的な埋め込み方法まで解説していきます。
確実に売上アップするMEO運用代行なら
フリースクエアにお任せください!
13,000店舗以上の実績、Googleマップ上位表示率95.2%!
目次
Googleストリートビューの導入事例
病院・歯科の事例
品川シーズンテラス健診クリニック
矯正歯科・審美歯科センター スマイルコンセプト 渋谷クリニック
受付から診察室まで、すいすい進んでいくことができます!初めて行く歯医者などは、内観の綺麗さや清潔さ、規模感がどうしても気になりますよね。このように前もって内観を見て情報を得ることができれば、ユーザーも安心して予約をすることができるようになります。
大学の事例
東京経営短期大学
大学の事例です。こちらの大学の中庭部分ですが、実は進んでいくと、夜と昼の景色が切り替わるようになっています!こういったユニークな形での掲載も可能です。中庭を抜けてキャンパス内に入ると、どこかでかの有名なペッパー君に会えるので、是非探してみてください。
ホテルの事例
Kensington Park Hotel
海外のホテルではありますが、客室内を隅々まで確認することができます。海外国内問わず、旅行先で快適な時間を過ごすためには、やはり宿選びが重要ですよね。Googleストリートビュー屋内版を導入することで、客室の情報をより鮮明に伝えることができるので、更にユーザーを惹きつけることが可能になります。
水族館の事例
アクアパーク品川
水族館内をぐるーっと一周することができます。これだけでも行った気分が味わえますね!実際に動き回る魚やイルカなどを個の目で見てみたい!という意欲が湧いてくるようなバーチャル体験が可能になります。お土産屋さんなども見ることができますよ!まさにストリートビューの良さを活かせる事例です。
美容院の事例
OCEAN TOKYO
路面店等の場合は通りがかりに中を覗いて、なんとなく店内の雰囲気をつかむことはできますが、空中店舗の場合には、それがなかなか難しいですよね。空中店舗の場合にも、Googleストリートビュー屋内版を導入することで、ユーザーが求める店舗の情報を明確に訴求することができるようになるのです。
オフィスの事例
サイボウズ株式会社
理由はわかりませんが、オフィスの中にキリンがいます。会議室やミーティングスペース、カフェテリアをぐるっとバーチャルツアーができるようになっていますが、この一部を見ただけでも「こんな会社で働いてみたいな…」という気持ちになりますね。採用活動に力を入れたい会社におすすめの事例です。
電車・船の事例
プリンセス・クルーズ/Princess Cruises(株式会社カーニバル・ジャパン)
豪華客船として有名なプリンセス・クルーズ。実はこういった客船や列車、飛行機などもGoogleストリートビュー屋内版を導入することができるのです!これだけ豪華な客船ですから、眺めていると一生に一度は乗ってみたいという意欲に駆られます。
Googleストリートビュー屋内版の活用事例・活用方法
冒頭でも触れましたが、実はGoogleストリートビューが見れるのはGoogle検索、Googleマップ上だけでなく、お持ちのホームページにも掲載することが可能です。ホームページへの詳しい掲載方法は後述しますが、様々な見せ方をさせることができます。実際にこのようにホームページへ埋め込みする場合、どのような活用方法があるのかをご紹介します。
ウェスティン都ホテル東京

実際にGoogleストリートビュー屋内版を導入してサイトに埋め込むことで、客室や宴会場、ラウンジ等の細部までユーザーに情報を伝えることができます。宿泊施設などは、通常の写真のみだとなかなか全体を把握することが難しいですが、バーチャルツアー体験をできるようにすることで、ユーザーがほしいと思っている情報を提供することが可能になります。
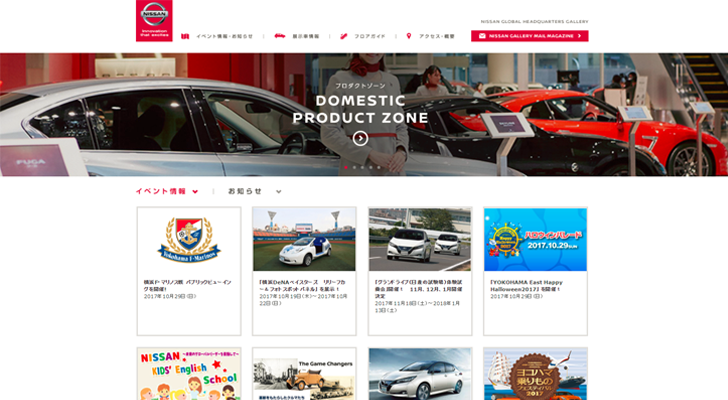
日産 グローバル本社ギャラリー

こちらは実際に販売されている車が展示されているスペースです。サイトに埋め込むことでどの程度の規模で展開されているのかがよくわかりますね。それだけでなく、車の内部にも入り込むことができるので、実際に見て触ってみたい!という意欲に駆られるような工夫がなされています。車の販売店はまさにストリートビューをやるべき、という例です。
Googleストリートビューの埋め込み方法【3種類】
Googleストリートビューを自社ホームページ等に埋め込む方法は、「埋め込み式」「リンク式」「ポップアップ式の」3種類あります。
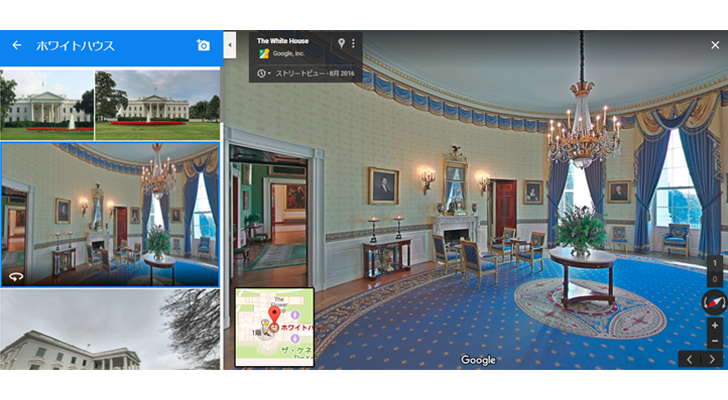
ここでは、アメリカ合衆国大統領官邸の「ホワイトハウス」を事例に、実際にサイト上に埋め込むための設定方法をご紹介してきます。
1.埋め込み式
1つ目は「埋め込み式」をご紹介いたします。ホームページやブログでも、よく表示されている方法です。
完成図
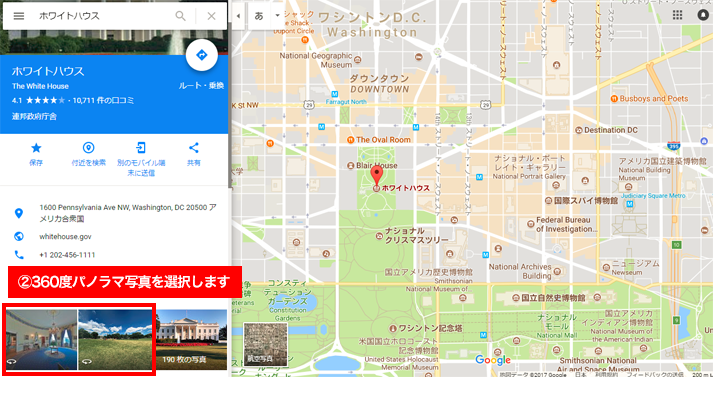
①ナレッジグラフ上の地図をクリック

②360度パノラマ写真を選択

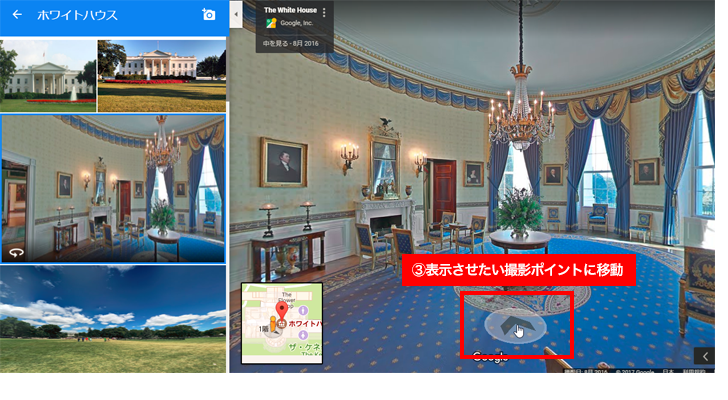
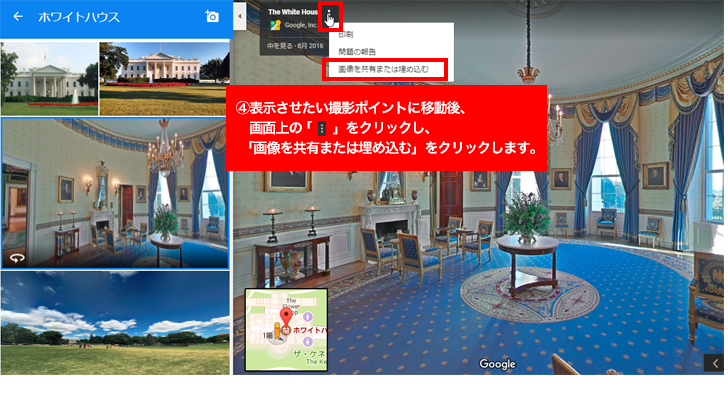
③表示させたい撮影ポイントへ移動

④画面上の「画像を共有または埋め込む」をクリック

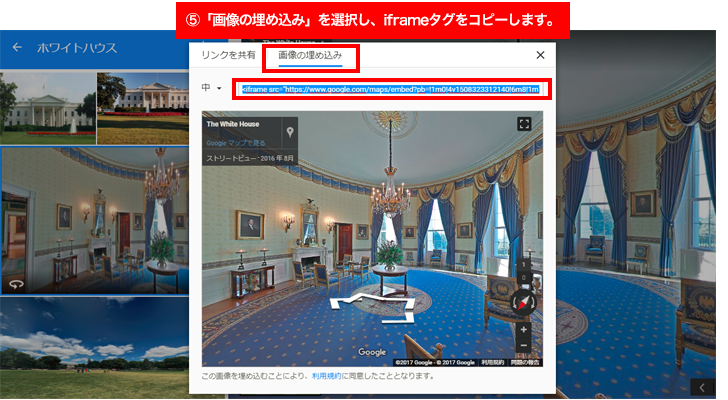
⑤「画像の埋め込み」を選択し、iframeタグをコピー

【最後】表示させたい箇所に、iframeタグを貼り付ける
以上です。iframeタグを貼り付けてから、サイトに表示されるまで5~10分程かかる場合があります。その場合は、少し時間をおいてから確認してみましょう。それでも表示されない場合は、iframeタグをうまく貼り付けできていない可能性があります。コピーする際は、全選択でコピーしたものを貼り付ける方法が確実です。
2.リンク式
2つ目は「リンク式」をご紹介いたします。表示形式は「埋め込み式」と同様です。画像やテキストをクリックして、リンクを飛ばす設定方法です。
完成図
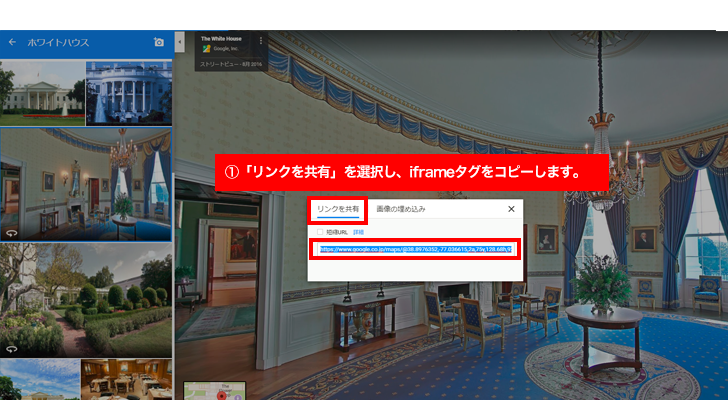
①「リンクを共有」を選択し、iframeタグをコピー
「埋め込み式」でご紹介している⑤「画像の埋め込み」を選択し、iframeタグをコピーのところで、「リンクを共有」を選択します。

②表示させたい箇所に、iframeタグを貼り付ける
完成図

↑↑↑画像をクリックすると、「リンク式」で設定したホワイトハウスの内観が表示されます。
3.ポップアップ式
3つ目は「ポップアップ式 」をご紹介いたします。ポップアップウィンドウで表示させる設定方法です。
ポップアップで表示させる方法は複数あり、JavaScriptを直接記述する設定方法やWordPressのプラグインでの設定方法があります。最近では、ホームページやブログ等でWordPressを使用しているケースが多いため、ここでは、WordPressのプラグインで表示させる設定方法をご紹介します。
ポップアップウィンドウを表示させるプラグイン「Popup Maker」
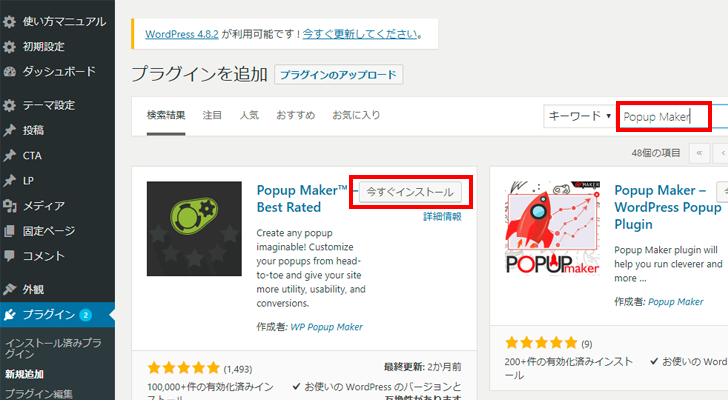
Popup Makerは、画像やテキストをはじめ、Googleストリートビューも簡単にポップアップウィンドウを表示できるプラグインです。①プラグインをインストール
管理画面 → プラグイン → 新規追加 → Popup Maker で検索し、インストールして有効化にします。

②有効化すると Allow&Continue が表示されますがスキップします

③「Add Popup」をクリックします

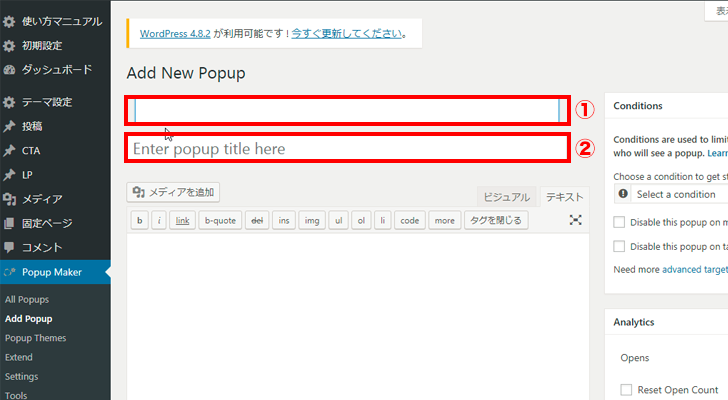
④ビジュアルエディタ画面が開きます
- ポップアップ名を入力(必須)
- タイトル入力(任意)

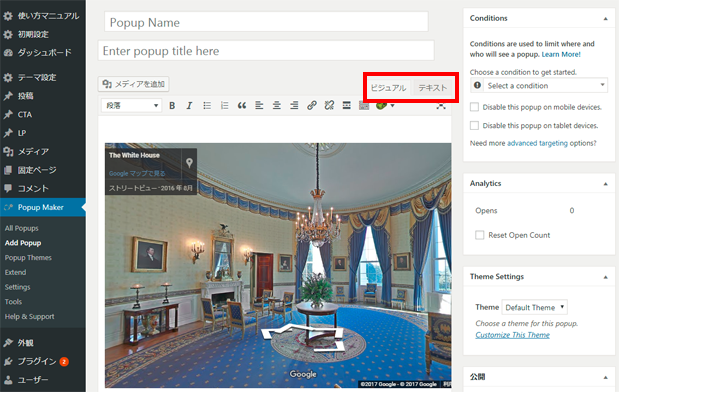
⑤「テキスト」に、コピーしたiframeタグを貼り付けます
「テキスト」に貼り付けたあと、「ビジュアル」で確認し、反映されていることを確認しましょう。

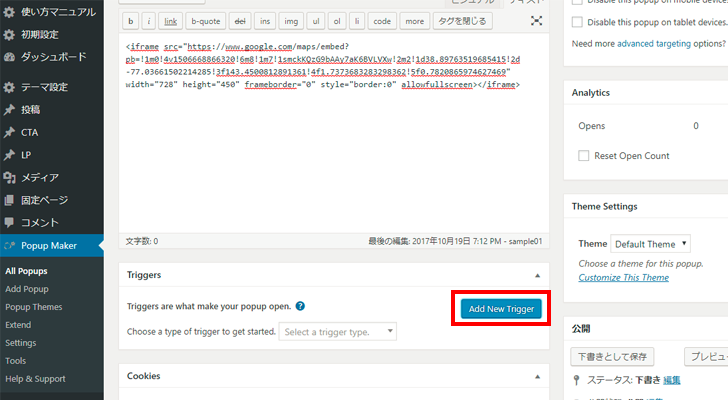
⑥Add New Trigger をクリック
ポップアップウィンドウを開くための、トリガーの設定をします。

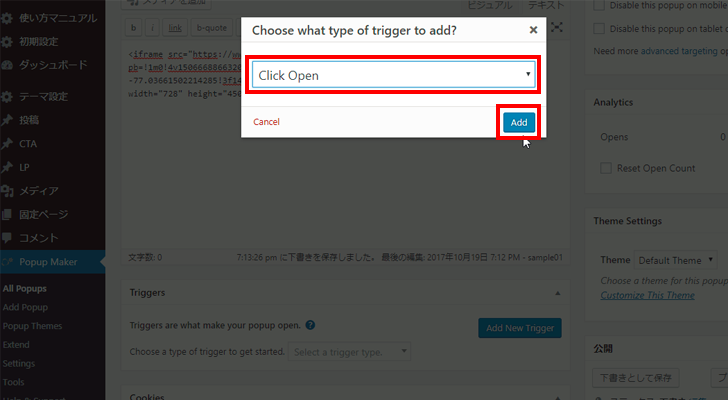
⑦Click Open を選択し、Add をクリック

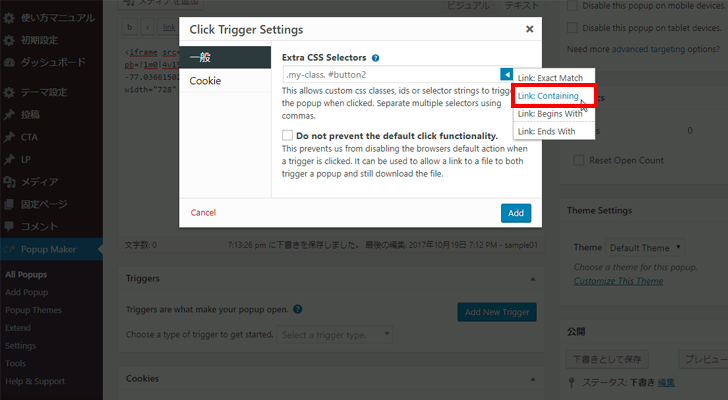
⑧Extra CSS Selectors で、Link:Containing を選択し、Add をクリック

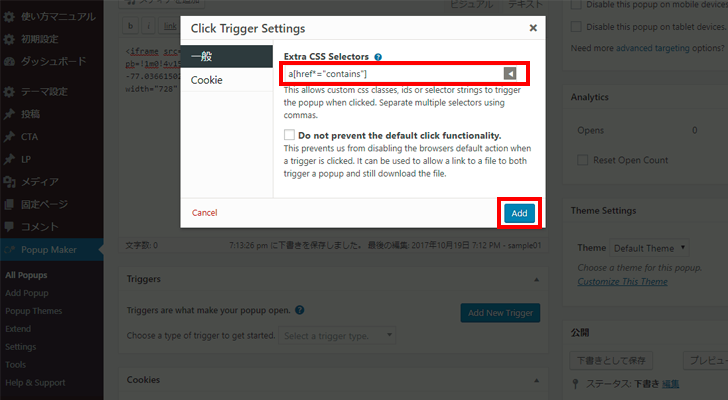
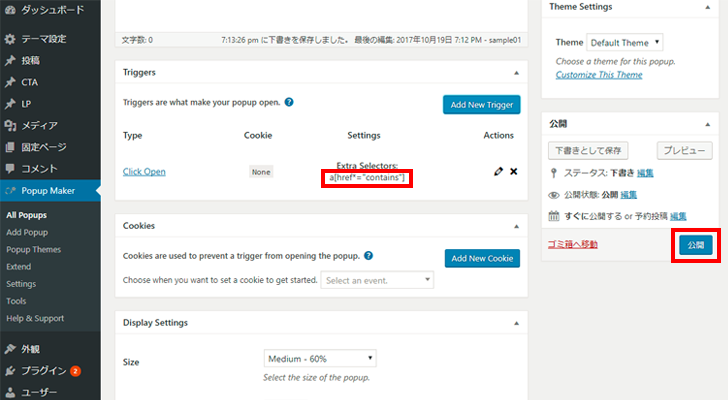
⑨a[href*=”contains”] の状態で、Add をクリック

⑩公開 をクリック
リンクさせるために必要なショートコードが表示されます。あとから使用するため、コピーしておきましょう。

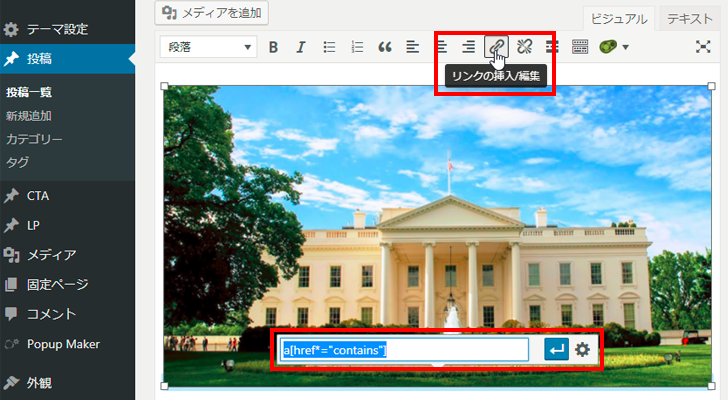
⑪ポップアップウィンドウに表示させたい画像やテキストにリンクを貼る
リンクは、手順8の a[href*=”contains”] を、そのまま貼り付けます。
以上で完成です。ここでは、基本的な設定をご紹介しましたが、もっと細かくカスタマイズすることも可能です。カスタマイズする場合、は手順⑥で紹介したエディタ画面上で設定することができます。

完成図

↑↑↑画像をクリックすると、「ポップアップ式」で設定したホワイトハウスの内観が表示されます。
集客と一括管理のMEO対策ツールなら
フリースクエアにお任せください!
13,000店舗以上の実績、Googleマップ上位表示率95.2%!
まとめ
Googleストリートビューの活用事例とその埋め込み方法について説明してきましたが、いかがでしたでしょうか?GoogleストリートビューはただGoogle上に情報を載せるだけでなく、活用方法次第でより集客に役立てていくことができます。
Googleストリートビュー屋内版は、飲食店や美容室・教育機関・展示場・アミューズメント施設など、あらゆるジャンルにおいて活用てできる大変便利なサービスです。Googleストリートビュー屋内版の導入のご依頼をはじめ、その後の埋め込みや活用方法などについても不明点があれば、是非一度お問い合わせよりご相談ください。
WRITER

ライターM
ライターMの記事一覧WEB業界歴10年以上。
大学在籍時のイギリス留学経験を活かし現在も海外MEO最新情報に精通している。
500店舗以上のGoogleビジネスプロフイール管理に携わりMEO対策知見に自信を持つ。
Googleストリートビュー屋内版の埋め込み方法と活用事例
この記事が気に入ったら
いいね!しよう